Mastering Website Accessibility Standards: A Comprehensive Guide

In today's digital landscape, creating an inclusive online experience is essential. Website accessibility standards play a crucial role in ensuring that all users, regardless of their abilities, can navigate and interact with web content. This guide will explore the importance of these standards, the legal frameworks surrounding them, and practical steps for improving your website's accessibility.

Understanding Website Accessibility
Website accessibility refers to the practice of designing and developing websites that are usable by people with disabilities. This includes individuals with visual, auditory, motor, or cognitive impairments. According to the World Health Organization, over a billion people live with some form of disability. Therefore, improving website accessibility not only serves a social purpose but also ensures compliance with legal standards like the Americans with Disabilities Act (ADA) and Web Content Accessibility Guidelines (WCAG).
The Importance of Accessibility Standards
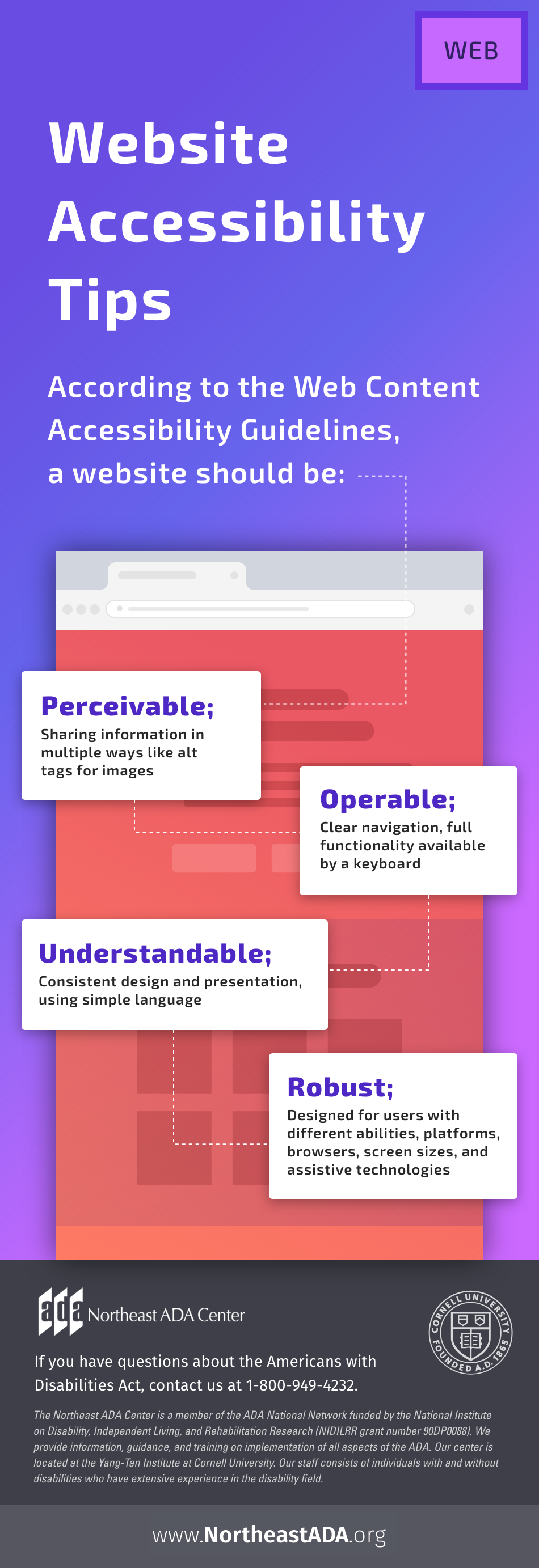
The WCAG provides a comprehensive set of guidelines designed to make web content more accessible. The key principles of WCAG include perceivable, operable, understandable, and robust. Adhering to these principles not only helps you meet legal obligations but also enhances the overall user experience. For instance, a well-structured website can reduce bounce rates and increase user engagement.

Benefits of Improving Accessibility
Investing in website accessibility yields significant benefits. Improved accessibility can enhance the user experience for everyone, not just those with disabilities. For example, a study by the WebAIM organization found that websites with accessible features saw increased traffic and engagement.
Consider the case of Target. After facing a lawsuit for not complying with ADA standards, the company invested in accessibility improvements. As a result, they not only avoided further legal issues but also expanded their customer base and improved customer satisfaction.

Steps to Enhance Website Accessibility
Improving your website’s accessibility involves implementing practical steps:
- Use Semantic HTML: Properly structured HTML helps screen readers interpret content accurately.
- Provide Text Alternatives: Use alt text for images to describe visual content.
- Ensure Keyboard Navigation: Make sure users can navigate your site using a keyboard alone.
- Test with Real Users: Conduct usability testing with individuals who have disabilities to gather feedback.
Moreover, consider using tools like WAVE or Axe for automated accessibility audits to identify areas for improvement.

Tools and Resources for Accessibility
There are numerous tools available to help you audit and enhance your website's accessibility. Some recommended resources include:
- WAVE: A free tool for evaluating web content accessibility.
- Axe: A browser extension that helps identify accessibility issues.
- WebAIM: Offers comprehensive information on best practices in web accessibility.
For more information on these tools, visit the W3C Web Accessibility Initiative and the ADA National Network.
Conclusion
In conclusion, adhering to website accessibility standards is not just a legal requirement; it is a moral obligation to create an inclusive digital environment. By understanding and implementing WCAG and ADA compliance, you can significantly enhance user experience and broaden your audience reach. Start by assessing your website today and take actionable steps towards improving its accessibility. Together, we can make the web a more accessible place for everyone.
Call to Action: Are you ready to improve your website's accessibility? Begin by assessing your current practices and implementing the steps outlined in this guide. Your users will thank you!